En este artículo podrás diseñar las pantallas de tu página web, principalmente el home de tu página.
Ver Home/Pantallas
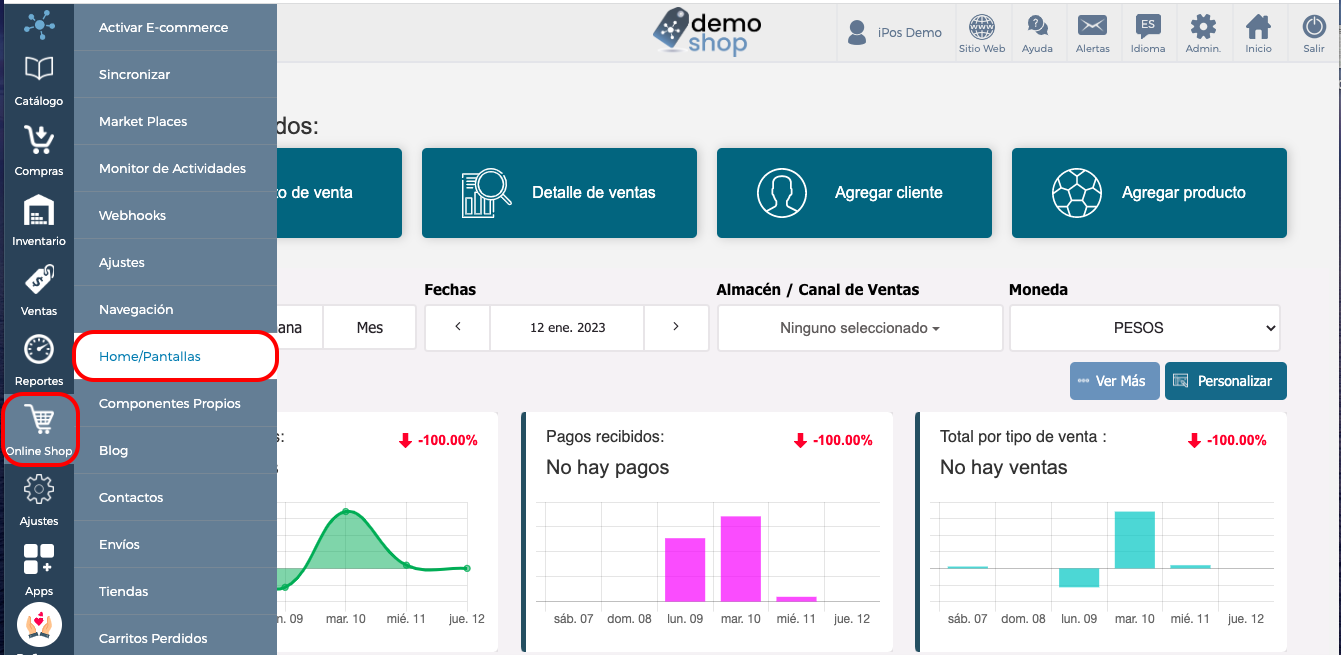
Si deseas diseñar y organizar tu página web debes dar clic en el menú lateral izquierdo en la opción Onlineshop/Home/Pantallas.
Nota: Para esto ya deberás de tener Activo tu Ecommerce en Onlineshop/Ajustes.

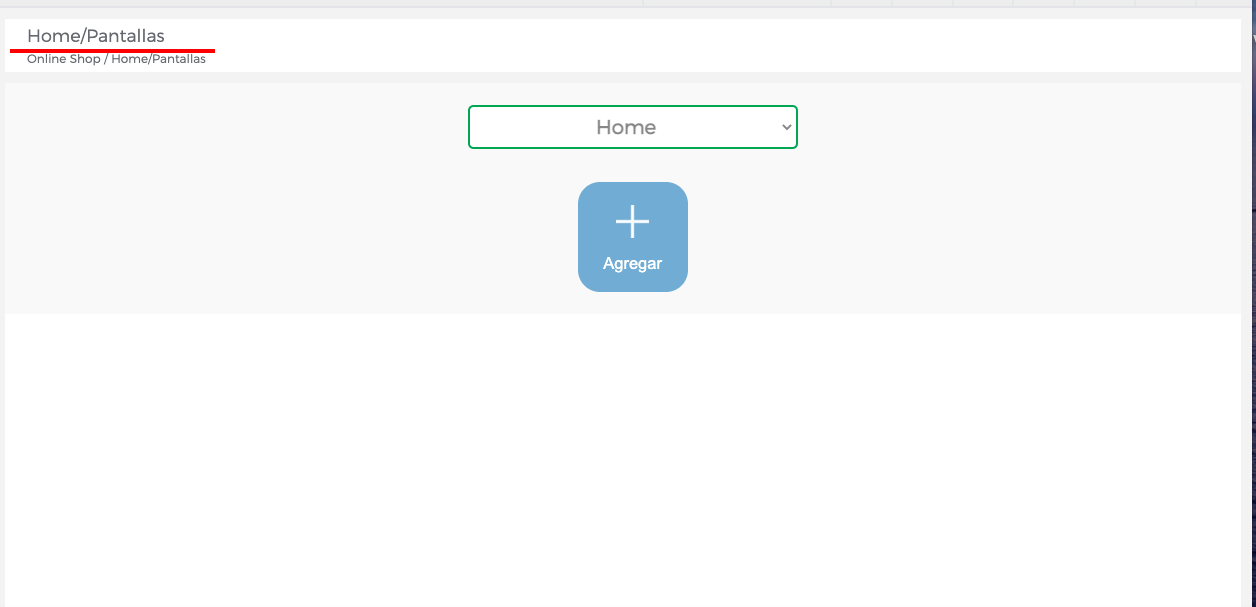
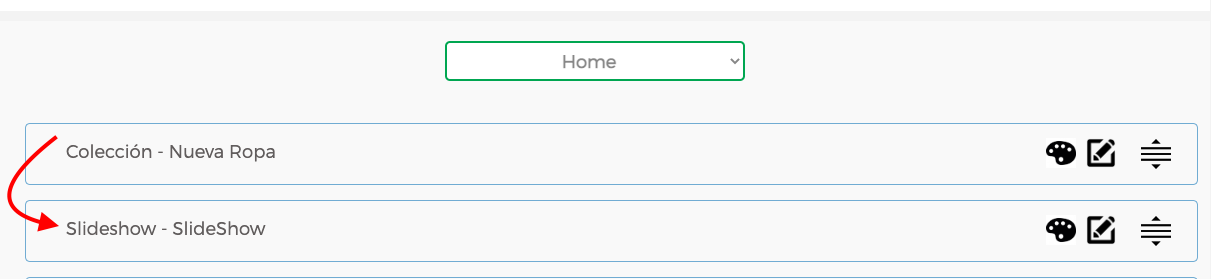
Una vez que diste clic en la opción antes mencionada, se mostrará la siguiente pantalla.

El letrero que dice HOME nos indica que vamos a configurar la página web en la pantalla principal, (ya que si tienes alguna pantalla con componentes (ese tema se explica en Onlineshop/Navegación), podrás editar otras áreas de tu página web.

Para comenzar es necesario dar click en el botón de Agregar +.

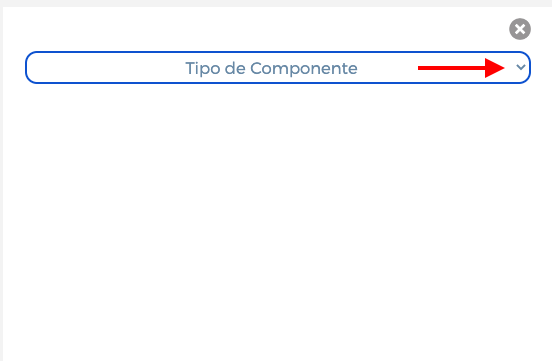
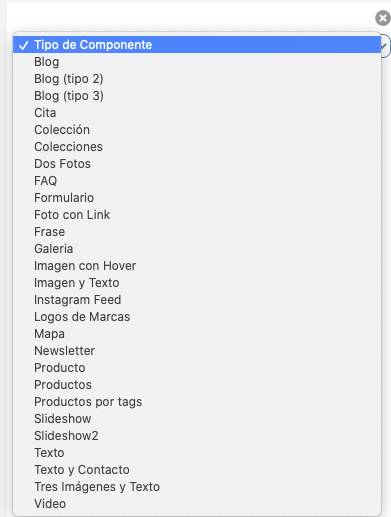
Una vez que diste clic en la opción antes mencionada, se mostrará la siguiente pantalla, para poder elegir los tipos de componentes con los que queremos diseñar nuestra página (son varios).


EXPLICACIÓN BREVE DE CADA COMPONENTE:
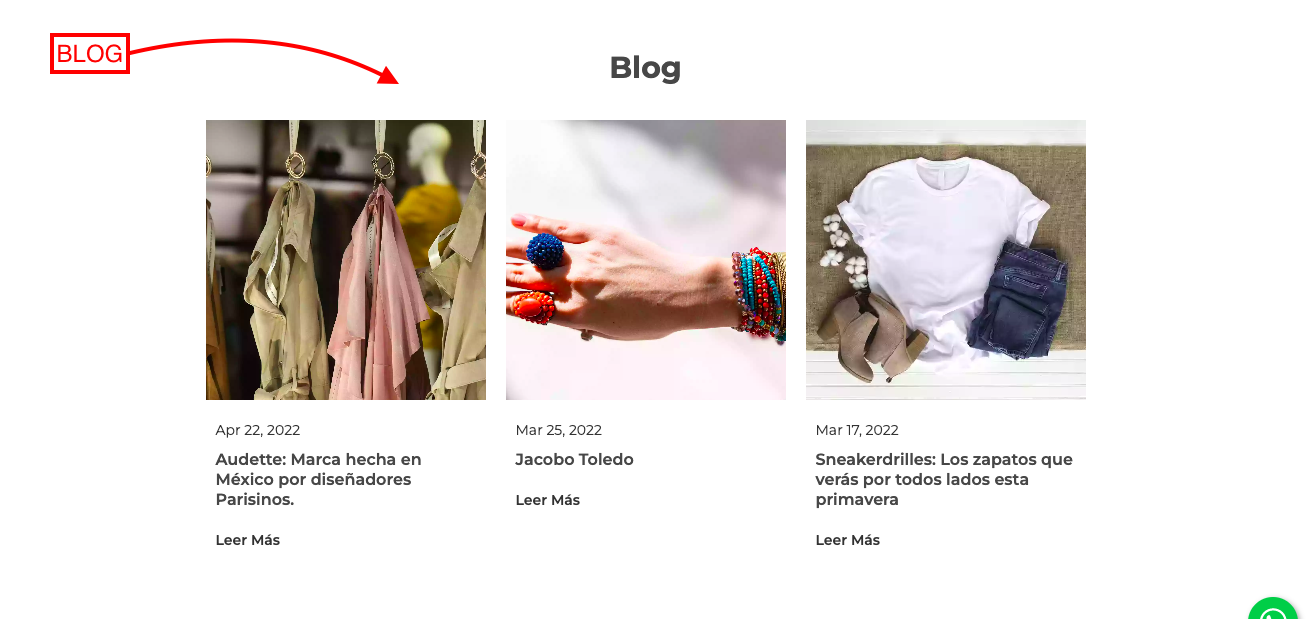
- Blog
- Blog (tipo 2)
- Blog (tipo 3)
- Cita
- Colección: una categoría en específico
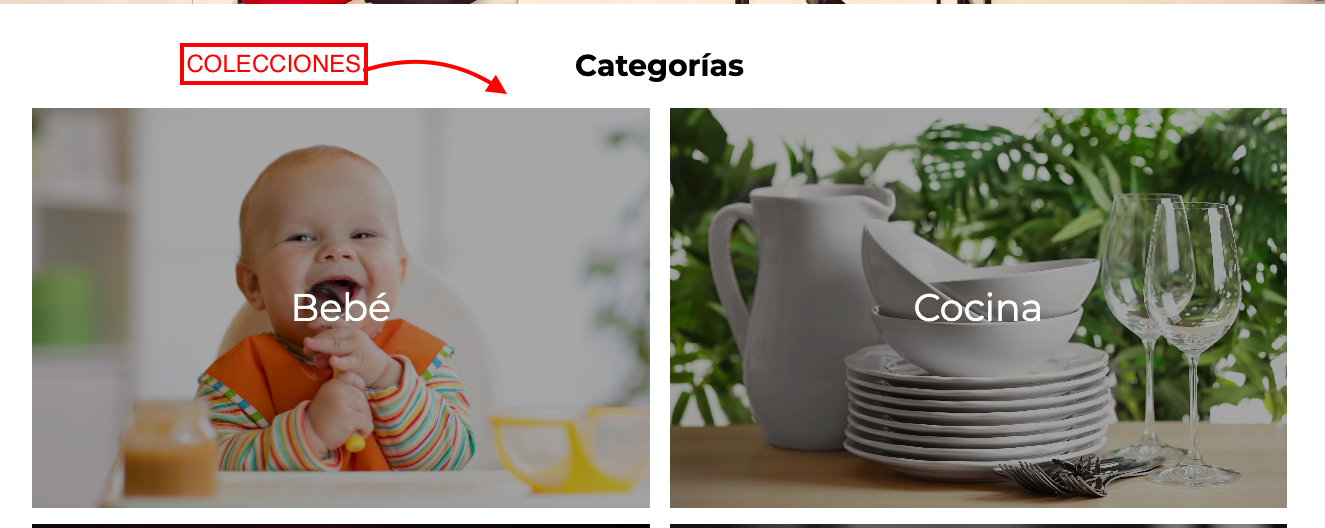
- Colecciones: más de una categoría
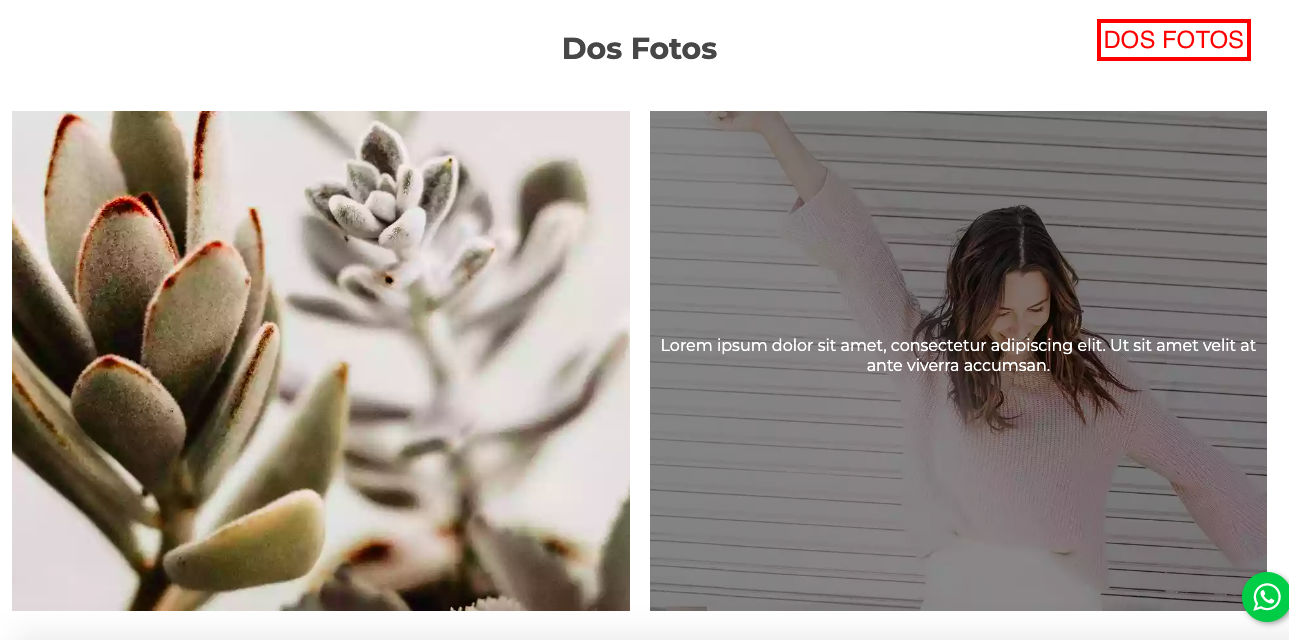
- Dos fotos
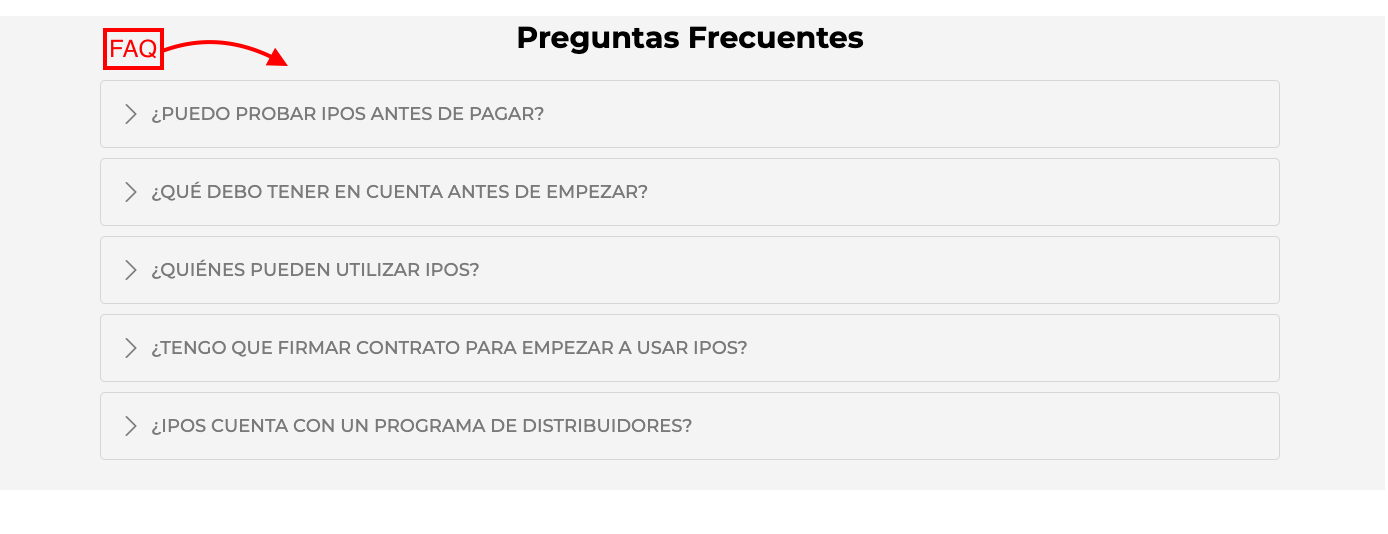
- FAQ: Preguntas y respuestas
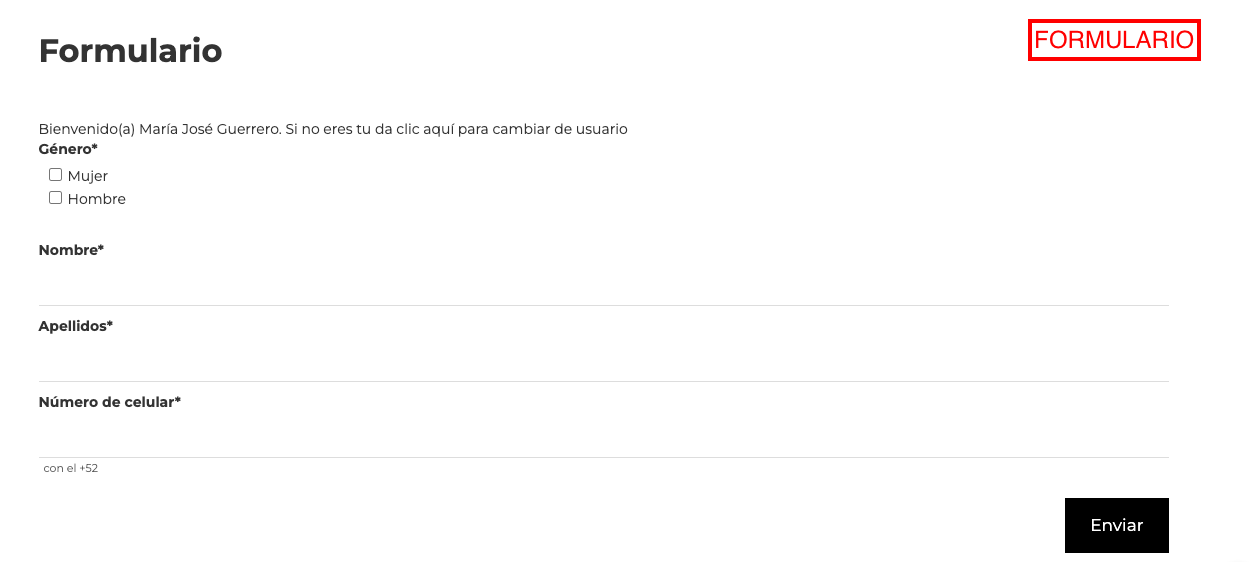
- Formulario
- Foto con link: una imagen que se dirige con una url al sitio elegido
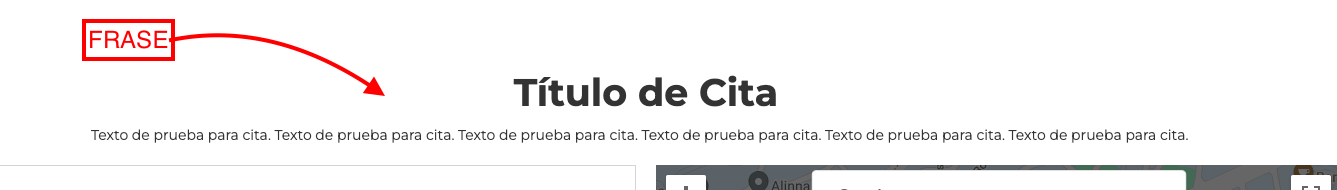
- Frase: redactar una frase
- Galería
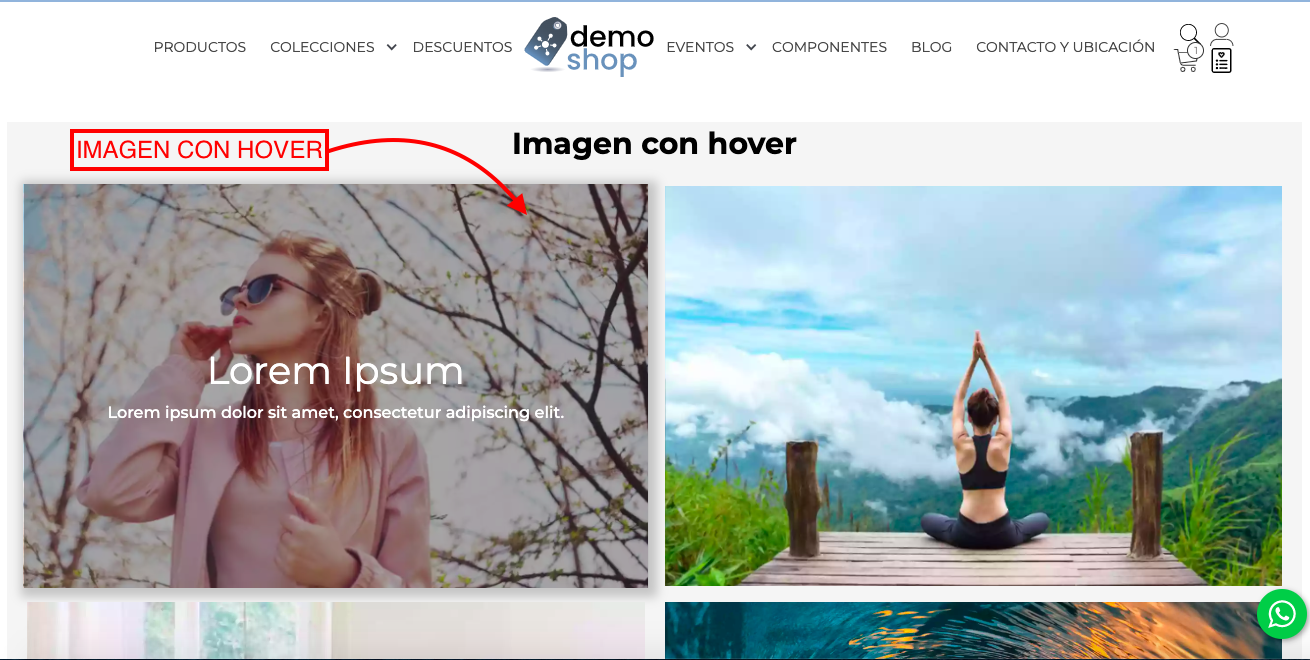
- Imagen con hover: una imagen que resalta con un texto cuando pasas el mouse por encima
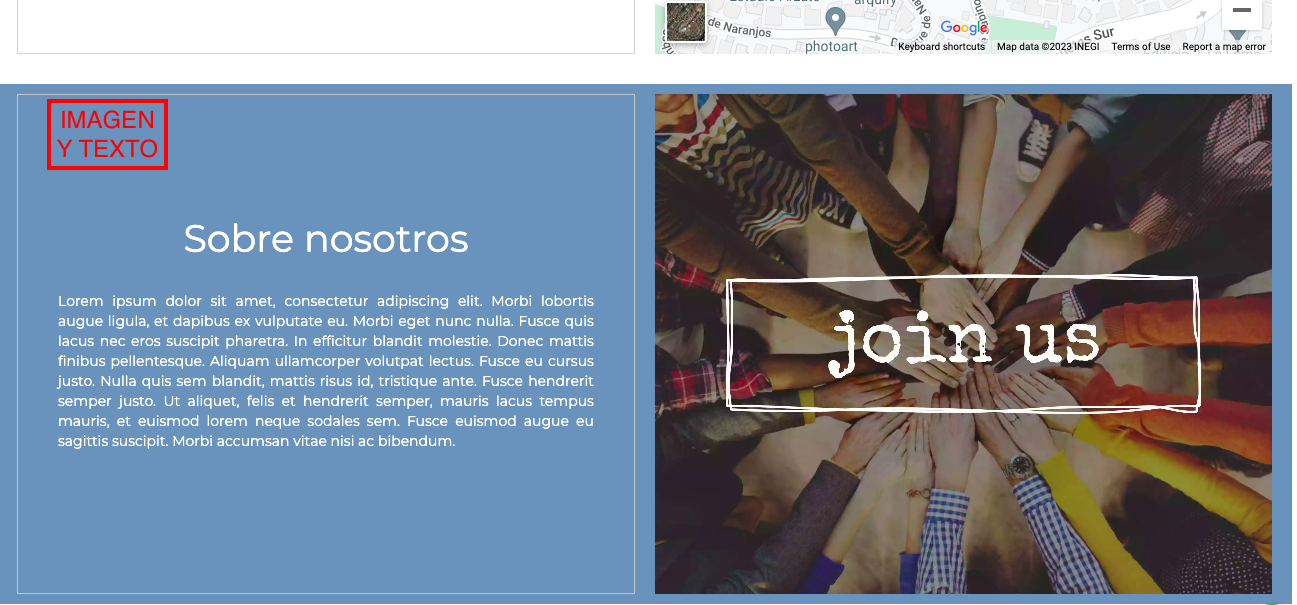
- Imagen y texto
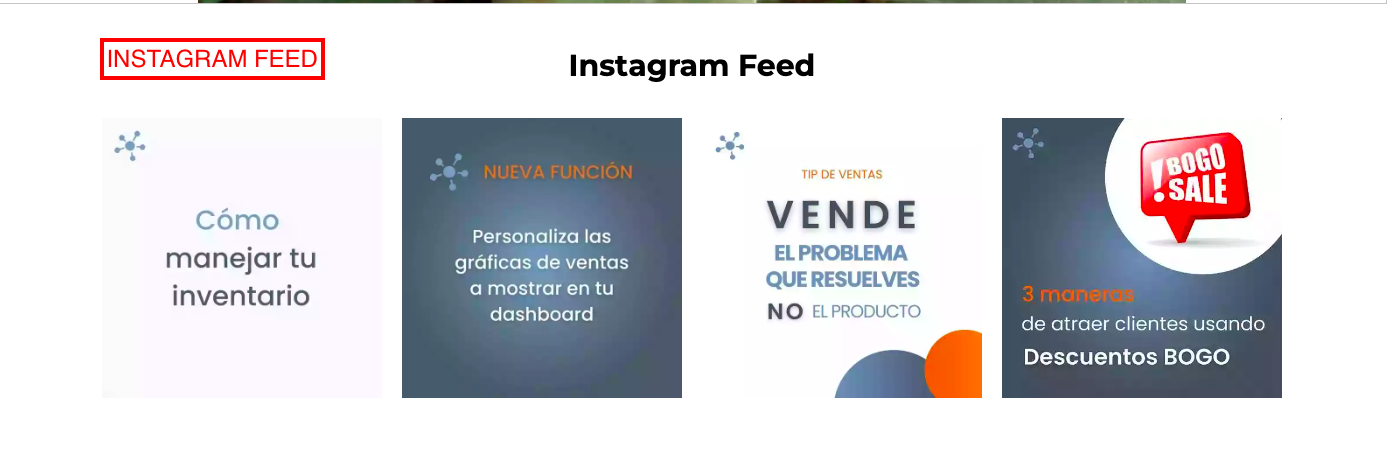
- Instagram feed: plasmar tu instagram en la página web con las urls de las imágenes elegidas
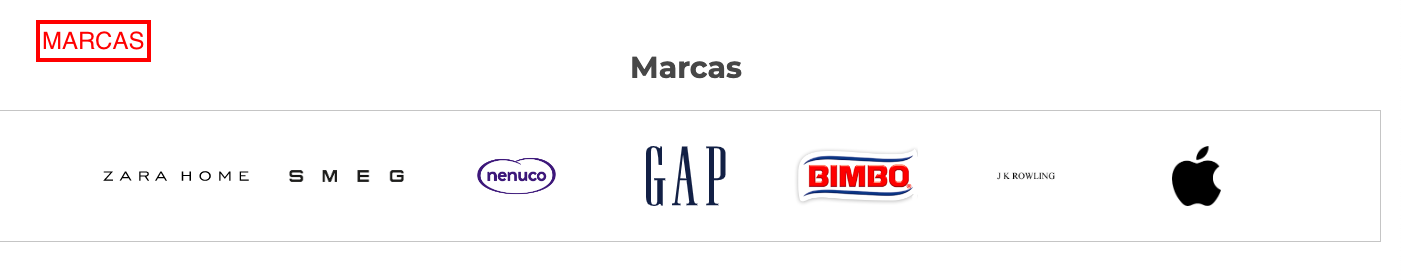
- Logos de Marcas: imágenes de las marcas con las que trabajas
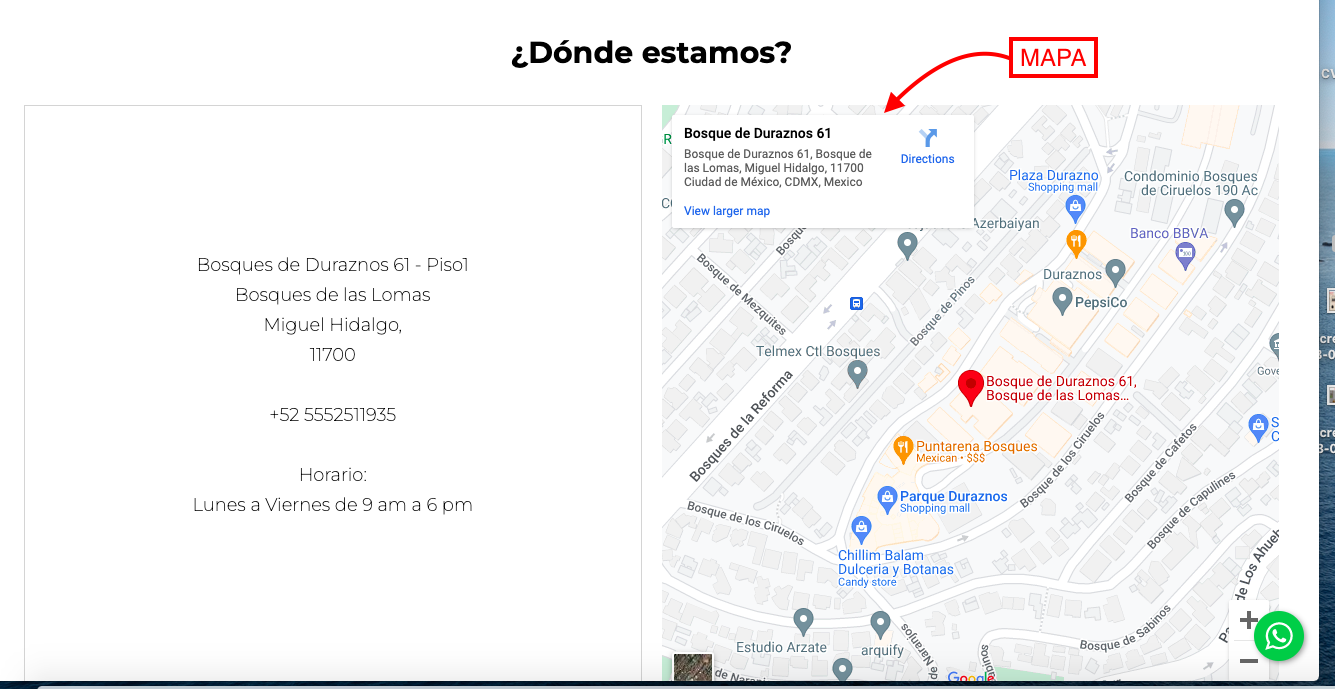
- Mapa: poner las coordenadas y la ubicación de tu tienda para que se vea un mapa
- Newsletter: para que los usuarios que entren a tu web se puedan suscribir a tu Newsletter.
- Producto: 1 solo producto
- Productos: elección de más de 1 producto
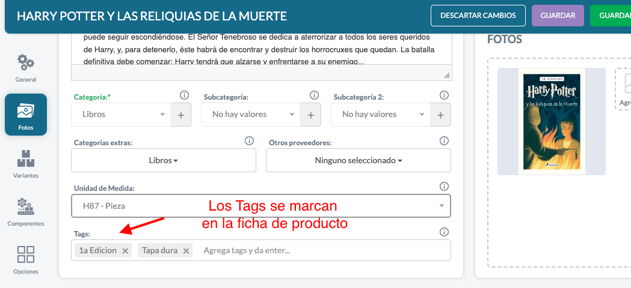
- Productos por Tags: productos que están relacionados con tags
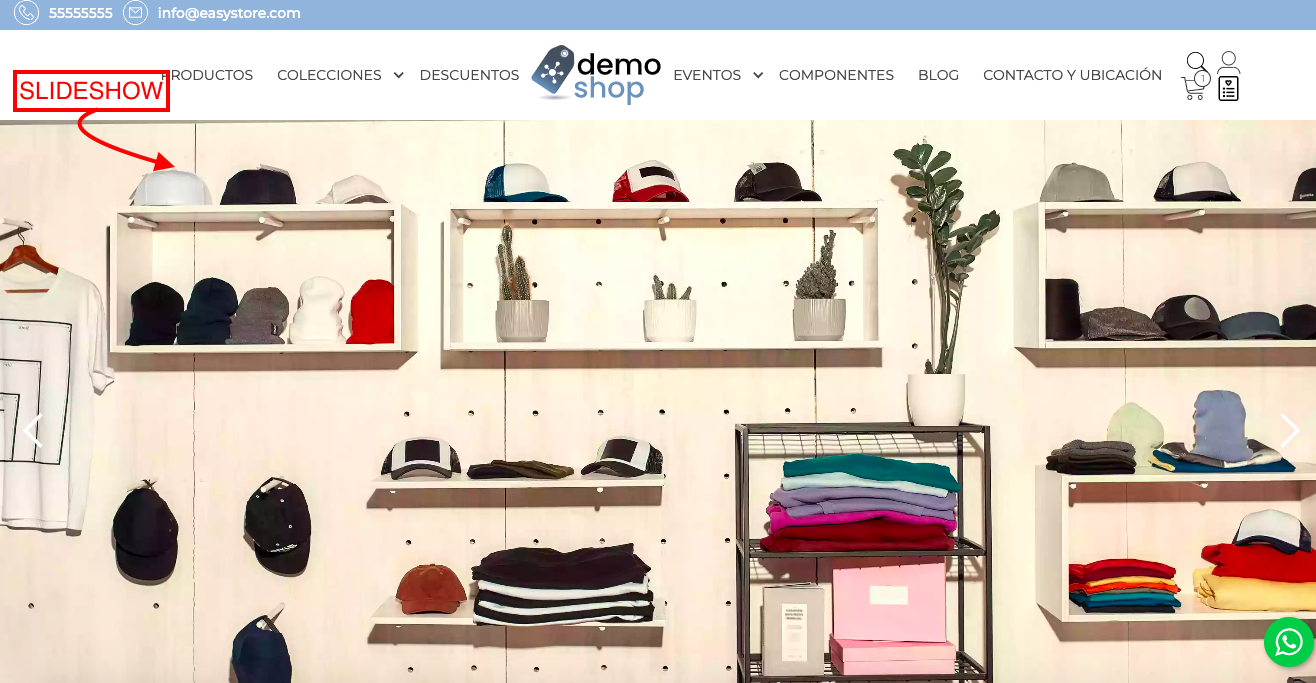
- Slideshow: imágenes rectangulares para el inicio de la página web.
- Slideshow 2: imágenes rectangulares para el inicio de la página web (aplica para la plantilla SPORTS)
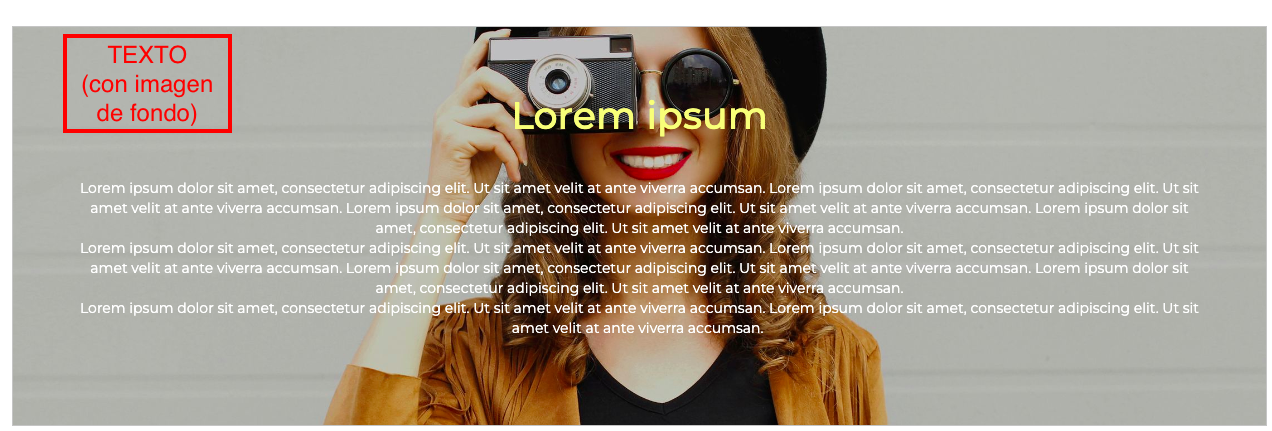
- Texto
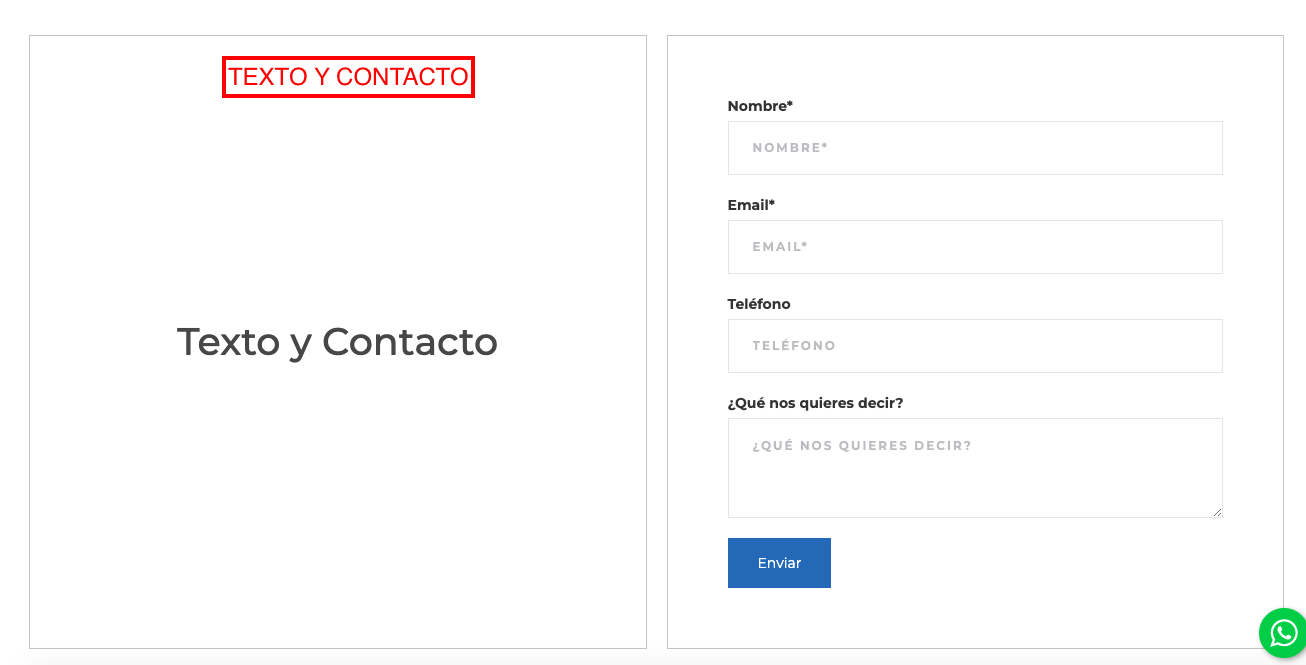
- Texto y Contacto
- Tres imágenes y texto
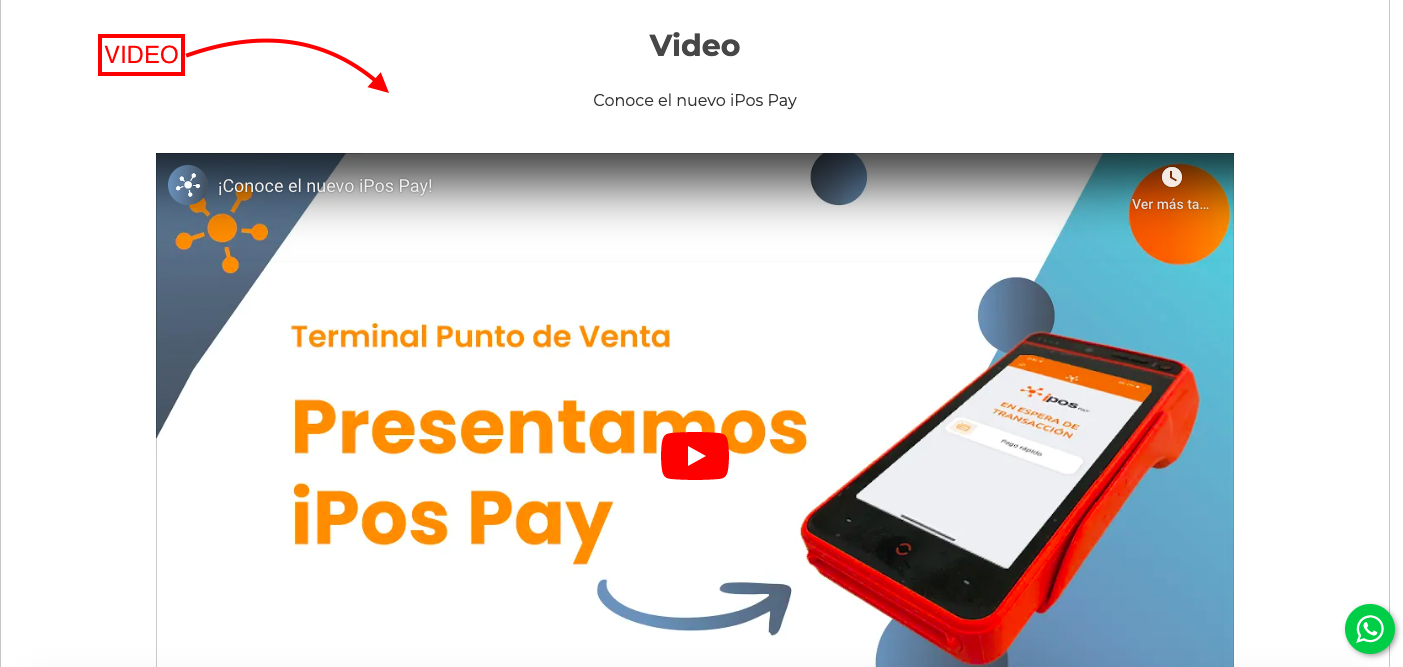
- Video: solo se puede enlazar con videos de Youtube o Vimeo
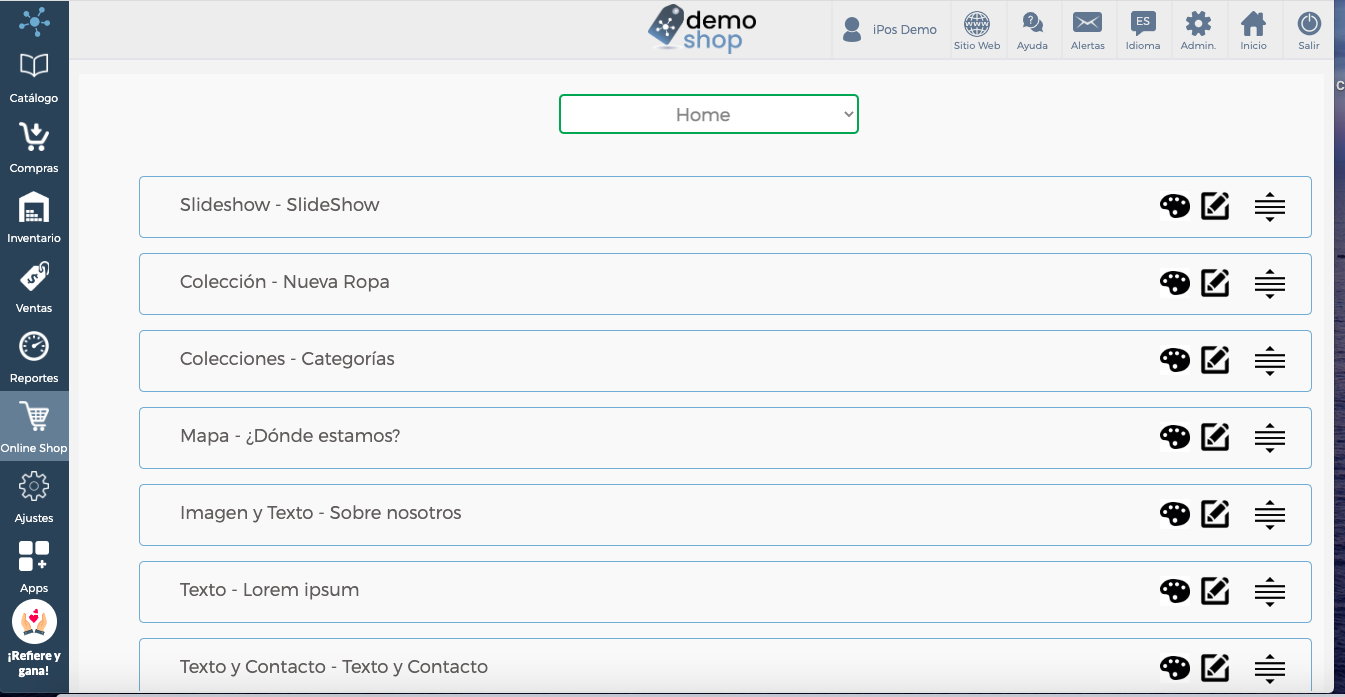
Cómo se ve un home con varios componentes agregados

Función de los Íconos

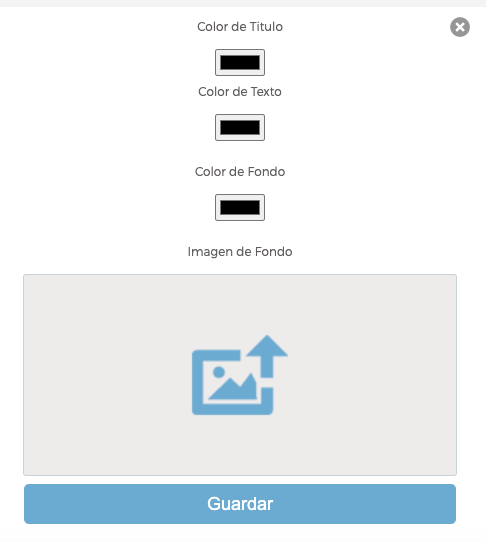
- Esta funciona para poder elegir el color del título, texto y fondo, igualmente puedes agregar una imagen de fondo.
Esta funciona para poder elegir el color del título, texto y fondo, igualmente puedes agregar una imagen de fondo.

-
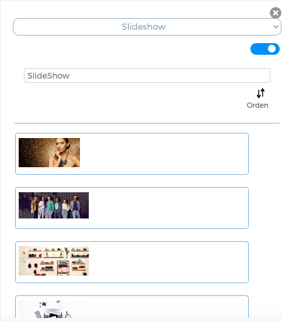
Este lápiz funciona para poder editar información de cada componente, agregar texto, imágenes, elegir productos, categorías etc.

-
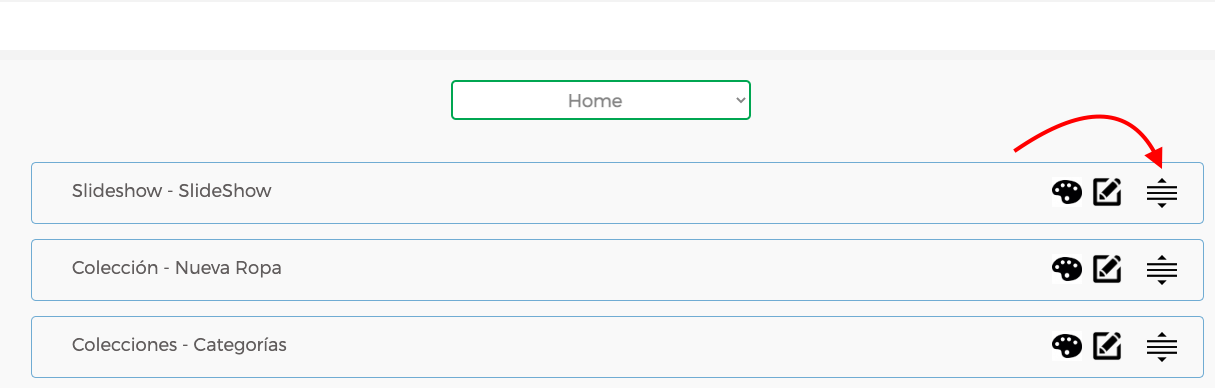
Estas flechas con líneas son para mover de arriba a abajo el componente, esto es para diseñar en qué parte de la web quieres que vaya el componente. (Solo se tiene que dar click y mover hacia arriba o abajo).
Por ejemplo:

Se ha hecho el cambio:

¿Cómo visualizo los componentes en la página web?

















Los Tags se marcan en la ficha de producto (Catálogo/Productos)